
Is de foto die je voor je website wilt gebruiken te groot? En waarom is dat erg?
Grote foto’s hebben veel kilobytes (KB) en megabytes (MB). Dit is zwaar en daardoor kan het je website aanzienlijk vertragen. Het duurt dan lang voordat alle bytes zijn opgehaald om de foto te laten zien. Tegen die tijd is je bezoeker al afgehaakt en bij de concurrent gaan kijken.
In deze blog leg ik uit wat de grootte van je foto bepaalt en hoe je een foto optimaliseert voor je website. Zo min mogelijk KB’s, maar dan wel zonder kwaliteitsverlies.
Inhoud van het artikel
Afmeting
De afmeting van je foto zijn het aantal pixels langs de breedte (width) en langs de hoogte (height). Wanneer je een foto gebruikt voor je website die 3600 pixels breed is, is dat onnodig groot. Zelfs voor op een iMac is een breedte van maximaal 2400 pixels genoeg om het scherm te vullen.
Wil je een kleinere afbeelding toevoegen in de tekst, kan misschien een breedte van 400 pixels al voldoende zijn. Kijk waar je de afbeelding wilt plaatsen en beslis hoe breed de foto moet zijn. Ga dan uit van de grootste monitoren, zoals de iMac. WordPress past de afbeeldingen automatisch aan wanneer de website op kleinere monitoren wordt getoond.
Wanneer je de breedte aanpast, verandert de hoogte automatisch mee. Liever een andere verhouding? Je kan in elk fotobewerkingsprogramma de afbeelding wel bijsnijden op de manier hoe jij dat wilt.
Resolutie
De resolutie is het aantal pixels (punten) van een afbeelding en laat daarmee de details van de foto zien. Resolutie wordt uitgedrukt in pixels per inch, ppi. Hoe meer pixels, hoe hoger de resolutie, hoe scherper je foto, maar ook hoe groter je bestand en dus zwaarderder voor je website.
Wanneer je de resolutie verkleint kan je de scherpte/diepte in je foto verliezen. De afmeting van je foto zal dan ook mee veranderen.
Andersom is dat niet het geval. Wijzig je de afmeting, zal de resolutie hetzelfde blijven.
Bestandsgrootte
De bestandsgrootte is de digitale grootte van je foto. Deze wordt weergegeven in kilobytes (KB) of megabytes (MB), 1000 KB is 1 MB.
De hoogte van je resolutie én de afmeting van je foto bepalen samen de bestandsgrootte.
Waar vind je de informatie over je afbeelding?
Mac
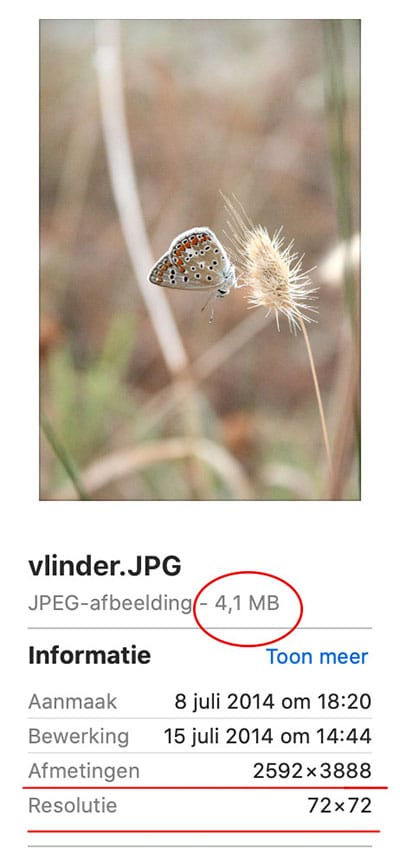
Wanneer je in de Finder de afbeelding aanklikt, zie je een voorbeeld met daaronder de informatie over de foto. Je kan in één opslag zien wat de bestandsgrootte is, daaronder vind je de afmeting en de resolutie.

Windows
In de verkenner van Windows zie je meteen al de bestandsgrootte wanneer je het beeld hebt staan op details, dus niet alleen de pictogrammen.
Klik met je rechtermuisknop op de foto en kies “Eigenschappen”. Er wordt dan een scherm geopend met een paar tabbladen. Ga naar het tabblad “Details” en daar vind je alle informatie die je nodig hebt.


Afbeelding voor op je website
Wat is een goede bestandsgrootte voor op een website?
Voor je website is het belangrijk dat je bestandsgrootte zo laag mogelijk is.
Een foto dat schermvullend is, zal een afmeting hebben van 2000 tot 2400 pixels breed. Probeer de bestandsgrootte daarvan niet boven 500 KB te krijgen.
Grote foto’s op je website tussen de 100 en max 300 KB en kleinere foto’s onder de 100 KB.
Het is soms een beetje zoeken naar de juiste verhouding tussen zo laag mogelijke bestandsgrootte en nog wel een goede kwaliteit foto.
Hoe doe je dat?
Hoe krijg je dan een 2 mb foto van 1900 pixels breed naar een bestandsformaat van 300kb met nog steeds die 1900 pixels breed, zonder dat de foto lelijk en wazig wordt?
Zoals eerder gezegd, wijzigt het formaat wanneer je de resolutie wijzigt. Andersom niet. Het maakt voor het resultaat niet uit of je de resolutie wijzigt (tot minimaal 72 ppi) waardoor de afmeting wijzigt, of dat je alleen de afmeting aanpast.
Nadat je de afmeting op het juiste aantal pixels hebt gezet, in dit geval op 1900, sla je de afbeelding op met de optie “Save for Web”.
Save for Web
Save for Web is een compressie waarbij gegevens selectief worden verwijderd. Je bestandsgrootte wordt dus een stuk minder maar met behoud van de kwaliteit van je foto. De kwaliteit wordt wel iets minder, hoeveel dat is hangt af van het percentage dat je gebruikt bij de optimalisatie.
De optie “Save for web” kun je vinden in fotobewerkingsprogramma’s zoals Adobe Photoshop en GIMP. Maar er zijn voldoende programma’s die je kan downloaden vanuit de Appstore of vanaf een website. Zoek bijvoorbeeld op “image optimize” en je kan uitzoeken welke voor jouw goed werkt.
Hieronder een voorbeeld van de foto met de vlinder. Origineel heeft deze, met een resolutie van 72 ppi en een afmeting van 2592 x 3888 pixels (b x h), een bestandsgrootte van 4,1 MB. Ik hoef deze foto niet al te groot en maak hem 500 pixels breed. Wanneer ik deze gewoon opsla als .jpg blijft er nog maar 356 KB over, wat al een goede vooruitgang is. Maar het kan beter. Door de foto op te slaan met Save for Web, is het nog maar 44 KB, terwijl je aan de kwaliteit van de foto niet veel verschil ziet. Je kan wel uitrekenen hoeveel dat scheelt als je alle foto’s op je website op deze manier optimaliseert.

Foto gewoon opgeslagen als .jpg
bestandsgrootte 356 KB

Foto opgeslagen met Save for Web
bestandsgrootte 44 KB
Wanneer je Save for Web doet heb je de keuze met welk percentage je kwaliteit wilt houden. Daar kan je een beetje mee spelen en uitproberen om een zo laag mogelijk percentage te zoeken en nog wel voldoende kwaliteit te houden. Hoe lager het percentage, hoe mindere kwaliteit van de foto.

Foto (ingezoomd) opgeslagen met Save for Web
Quality 80%
bestandsgrootte 133 KB

Foto (ingezoomd) opgeslagen met Save for Web
Quality 10%
bestandsgrootte 22 KB
WebP
WebP is een afbeeldingsformaat dat Google heeft ontwikkeld. Het is een alternatief voor JPG en PNG. WebP-bestanden zijn kleiner dan JPG- of PNG-bestanden, maar bieden net zo goede kwaliteit. Hierdoor zijn WebP afbeeldingen zeer geschikt om in je website te gebruiken.
Online zijn er verschillende tools te vinden om je afbeelding te converteren naar WebP.
Ik vind die op online-convert.com wel prettig werken. Hier kun je namelijk ook meteen de afmeting van je foto aanpassen.
In het voorbeeld hieronder had ik vooraf al de afmeting van de foto verkleind naar 500 x 667 pixels.
De bestandsgrootte van JPG afbeelding is 243 KB en in WebP nog maar 44 KB. De kwaliteit van de foto is er niet op achteruit gegaan, maar voor de snelheid van je pagina maakt dit wel degelijk verschil.

JPG
500 x 667 pixels
bestandsgrootte 243 KB

WebP
500 x 667 pixels
bestandsgrootte 44 KB
Te kleine foto’s
Foto verkleinen kan wel, foto vergroten niet. Er moeten dan pixels worden toegevoegd en dat gaat ten koste van de kwaliteit van de foto. Zorg er dus altijd voor dat je originele foto groot is zodat je deze precies tot het juiste formaat kan verkleinen.
Foto’s gemaakt met mobiel of fotocamera zullen zeker groot genoeg zijn.
.jpg of .png?
In de meeste gevallen is .jpg (soms ook .jpeg) een goed bestandsformaat. Vergeleken met een .png is de bestandsgrootte wat kleiner, wat natuurlijk gunstig is voor een website.
Je kan beter een .png gebruiken wanneer je een foto hebt met heel veel kleuren en het niet uitmaakt als het bestand iets groter is.
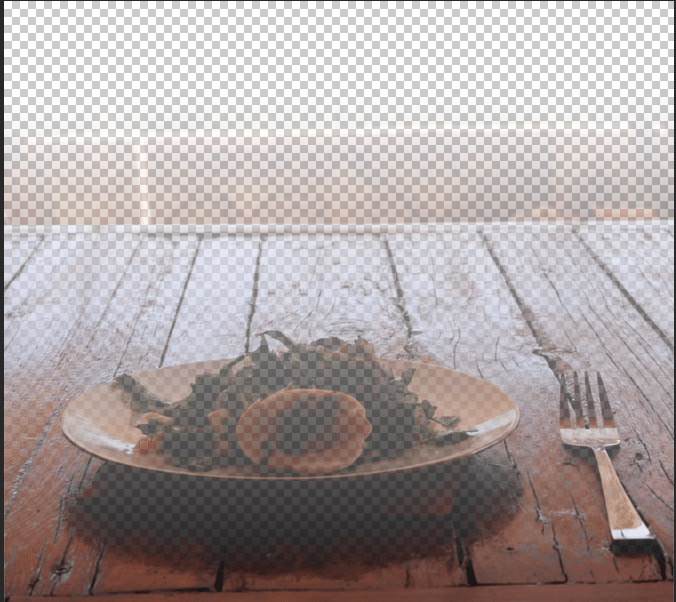
Daarnaast heeft een .png de mogelijkheid transparantie te tonen in de foto. Een .jpg heeft dat niet. Wanneer je een afbeelding hebt met transparantie en je slaat het op als een .jpg, wordt dit gewoon wit.

Foto opgeslagen met Save for Web
JPEG – Qualitty 60%
bestandsgrootte 66 KB

Foto opgeslagen met Save for Web
PNG-24
bestandsgrootte 441 KB
Dat ziet er zo uit met een gekleurde achtergrond.


Heb je vragen of hulp nodig bij het plaatsen van foto’s op je website? Neem gerust contact met me op.

Goed artikel. Bedankt.
Dank je wel!
Dag Sophia, mooi dudelijk artikel. Misschien kun je svg en het webp formaat er nog even in meenemen? Groeten, David
Hoi David, dat zou zeker een goede toevoeging zijn. Ga ik doen, dank je wel!
Interessant artikel! Loop net tegen dit probleem aan! Ga nu eens zoeken of ik in Canva die instellingen kan aanpassen en dan hopelijk betere resultaten!
Volgens mij kun je in de premium versie van Canva de optie aanklikken “Bestandsgrootte comprimeren”. Dat scheelt al veel. En anders kun je altijd nog de foto vanuit Canva downloaden en via de website resizeimage.net kunnen optimaliseren.
Thanks voor deze complete walkthrough! Altijd fijn als het gwn 1 persoon / website is die het ff goed compleet technisch uitlegt met foto weergave! Vooral fijn als ik het gevoel krijg dat de ander meer weet dan ik. Is alles getest vanuit (Adobe) Photoshop? Ziet eruit alsof jouw bedrijf bestaat uit tutorials / informatica geven, heb je toevallig goeie trucjes met Webflow?
Hoi Rupee, dank je wel voor je reactie! Heel fijn om te horen 😉 Ik werk zelf inderdaad met Adobe Photoshop, maar er zijn veel (gratis) programma’s waarmee je je foto’s kunt comprimeren. Ik heb helaas geen ervaring met Webflow, dus daarin kan je niet helpen helaas