
Wanneer je een website maakt is het goed om te weten hoe de webpagina is opgebouwd en wat een logische indeling is.
Natuurlijk wil je een mooie en originele pagina, eentje die niet precies hetzelfde is als ál die andere websites. Verstandig is om ook rekening te houden met de manier hoe bezoekers kijken naar je website.
Inhoud van het artikel
Opbouw van de webpagina
Allereerst is het belangrijk om te begrijpen hoe een webpagina is opgebouwd.
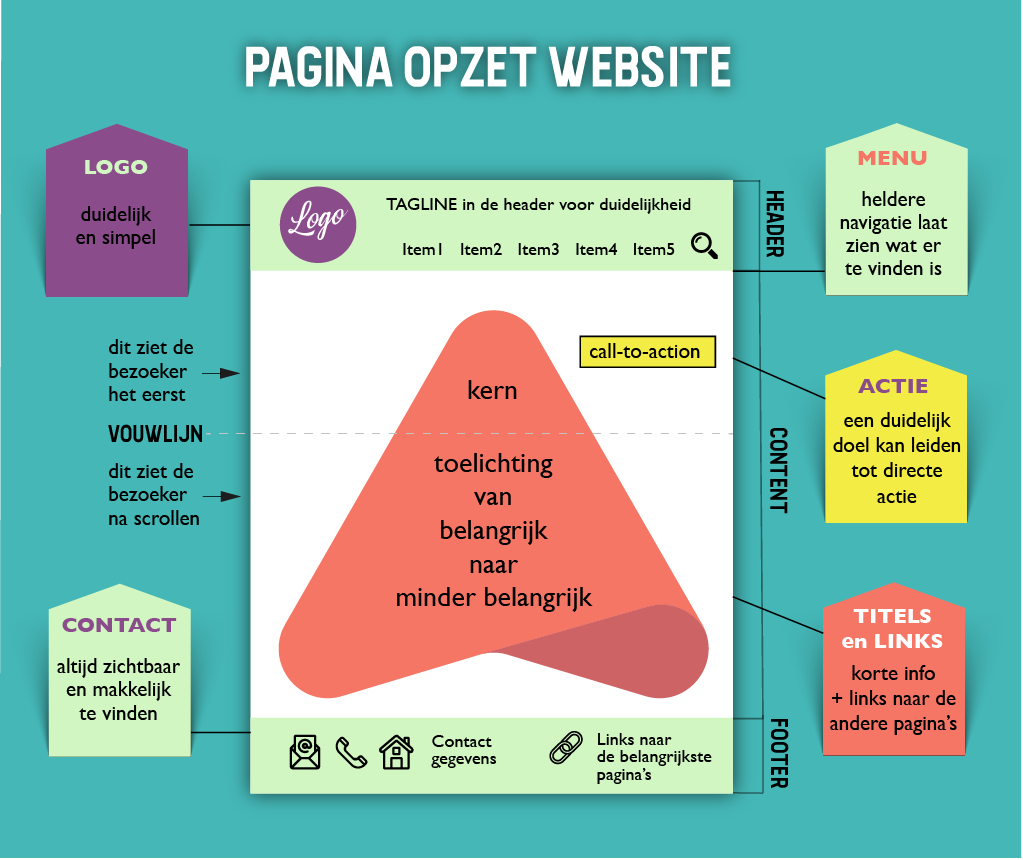
Een webpagina bestaat uit verschillende onderdelen; de header, de content en de footer. Header (bovenaan de pagina) en footer (onderaan de pagina) staan vast. Deze zie je op alle pagina’s van je website. De content (het middenstuk) is op elke pagina verschillend.
Heb je al een WordPress website en wil je wat in de tekst aanpassen of een foto wijzigen, dan doe je dat in de content.
Header – doe de blinddoektest
Een goede header voldoet aan de blinddoektest. Dit is een test waarbij je de website bekijkt vanuit de bezoeker die nog nooit van je heeft gehoord, nog nooit op je website is geweest en zonder enige voorkennis op je website is gekomen. Op welke webpagina deze bezoeker ook je website binnenkomt, het moet altijd meteen duidelijk zijn waar de website over gaat.
In de header staat altijd je logo en het menu (de navigatie). Daarnaast vind je hier vaak nog andere items als een zoekfunctie, een tagline, het winkelmandje, nog een extra top-menu en USP’s.
Herkenbaar logo
Je logo moet duidelijk, simpel en herkenbaar zijn. Een goed logo is tijdloos. Kies een kleur en vorm die goed past bij je bedrijf. Lees in dit artikel meer over de kleurkeuze voor je logo.
Wat zet je wel en niet in het menu
In het menu zet je de pagina’s die meteen laten zien wat er te vinden is op je website. Paats hier geen onnodige pagina’s, zoals de algemene voorwaarden. Deze kan je kwijt in de footer van je website. Ook de webpagina “over ons” hoeft niet altijd in het hoofdmenu. Dat hangt af van wat voor type website je hebt. Ben je een personal coach, willen mensen wel graag weten wie je bent en is de “over ons” een belangrijke webpagina. Maar heb je een webshop met tweedehands boeken, dan kan deze pagina heel goed in de footer of in het top-menu van je website.
Gebruik in je menu duidelijke navigatie titels, zodat de bezoeker meteen weet waar de pagina naar toe gaat.
In WordPress krijgt de titel in het menu automatisch de titel van je webpagina. Dit kan je makkelijk aanpassen in het navigatie label van je menu. Soms is dat slim om de titels aan te passen zodat ze net iets duidelijker zijn.
Probeer het menu zo in te delen, dat je geen gebruik hoeft te maken van een dropdownmenu. Een belangrijke reden hiervoor is dat we steeds vaker op onze mobiels de website bekijken en dropdownmenu’s zijn niet heel gebruiksvriendelijk.
Maak je wel gebruik van een dropdownmenu, zorg er dan voor dat alle onderliggende webpagina’s in 1x zichtbaar zijn. Een mogelijkheid hiervoor is een megamenu, wat snel overzicht geeft van de verschillende categorieën. Zorg dat het overzichtelijk blijft en logisch. Een overschot aan informatie geeft alleen maar keuzestress voor je bezoekers.
Maak alle items in je menu aanklikbaar. Het kan irritatie opleveren bij je bezoeker wanneer deze klikt en er gebeurt niet. Dus ook wanneer je gebruik maakt van een dropdownmenu, laat elk item leiden naar een corresponderende pagina.
Wel of geen topmenu toevoegen
Een topmenu is een extra menu bovenaan je header. Hierin kan je webpagina’s zetten die wel belangrijk zijn, je wilt dat de bezoeker ze makkelijk kan vinden, maar niet zo belangrijk om ze in het hoofdmenu te plaatsen. Of je wel of geen topmenu wilt gebruiken hangt af van de structuur van je website en hoeveel webpagina’s je hebt. Denk vanuit je bezoeker en bekijk wat logisch en klantvriendelijk is.
Een zoekfunctie dat werkt
Wanneer je een zoekfunctie hebt op je website, zet deze dan op logische plek zodat je bezoeker deze meteen kan vinden.
Belangrijk is natuurlijk dat de zoekfunctie goed werkt. Resultaten moeten relevant zijn, laat het spelfouten corrigeren, laat ook gerelateerde items zien of, wanneer u een product niet heeft, een soortgelijk product. Vermijd dat er “Product niet gevonden” komt te staan.
Tagline voor helderheid
Een tagline vertelt in een paar woorden de essentie van je website. Wees hierin concreet en objectief. Woorden als ‘beste’ of ‘grootste’ zijn duidelijk, maar kunnen alleen gebruikt worden als ze ook echt waar zijn. Begrippen als ‘bijzonder’ of ‘professioneel’ zijn te vaag. De betekenis hiervan kan voor iedereen verschillend zijn.
Verwerk je tagline niet in een plaatje, maar zet hem in tekst op je website, zodat Google het ook kan lezen.
Winkelmandje in de hoek
Als je een webshop hebt, zet dan je winkelmandje rechtsboven in de header. Dit is de plek waar men hem verwacht. Je wilt niet dat je klant moet gaan zoeken naar het winkelmandje.
USP’s of UBR’s?
USP staat voor Unique Selling Point. Wat zijn deze voor jouw bedrijf? Hiermee geef je meteen antwoord op vragen die een bezoeker heeft. Zelfs op vragen waarvan ze niet eens wisten dat ze die hadden. Zet er geen dingen omdat ze mooi klinken, maar zorg dat het waar is en je het na kunt komen. Noem klantvoordelen, geen productvoordelen. Eigenlijk is het ook beter om te spreken over UBR (Unique Buying Reasons), dan staat de klant meer centraal.
Content – opbouw van je tekst
Begin bij de kern. Dit is de belangrijkste informatie voor je bezoekers. Zij moeten meteen het gevoel krijgen dat ze goed zitten. De kern zit boven de vouwlijn van je website. De vouwlijn is een denkbeeldige lijn tussen het deel wat je meteen kan zien bij het openen van de webpagina en het deel wat je pas ziet wanneer je gaat scrollen.
Door hier meteen duidelijk te zijn over de inhoud van je website kan de bezoeker direct bepalen of ze willen doorlezen. Deze beslissing wordt in een paar seconden gemaakt. Kans is groot dat je bezoekers kwijt raakt wanneer dit niet meteen duidelijk is.
Waarom een Call-to-action?
Niet denken, maar doen!
Zodra het doel van je website duidelijk is voor de bezoekers, leidt de call-to-action-knop direct naar de juiste actie. Laat je bezoekers niet zoeken om actie te kunnen nemen.
Doel van je website duidelijk? – > actie ondernemen.
Wat zet je onder de vouwlijn
Vul de rest van de pagina met titels en informatieblokken. Laat zien wat je te bieden hebt op je website en link naar de betreffende pagina. Begin bij het meest belangrijke en zet het minst belangrijke onderaan. Ga er niet vanuit dat alle tekst gelezen wordt. De links en waar deze naar toe gaan, moet al duidelijk zijn wanneer de bezoekers de webpagina bekijken.
Footer – gebruik deze ruimte
De footer is een goede plek voor je contactgegevens en de gegevens van je klantenservice, zodat deze altijd en op elke pagina te vinden zijn. Het laat zien dat je bereidt bent klaar te staan voor je klant.
Je kan in de footer ook links plaatsen naar de minder belangrijke pagina’s, als “algemene voorwaarden” en “over ons”. Maar het is ook zeker een goede plek om links te plaatsen naar je belangrijkste pagina’s. Dit voegt bij aan een goede linkstructuur op je website, wat belangrijk is voor Google.
Andere items die je in je footer kan zetten zijn links naar je Social Media, aanmelding voor de nieuwsbrief, keurmerken / awards / reviews.

Klant staat centraal
Een webpagina maken dat ingericht is voor je bezoekers zorgt voor betere resultaten, wordt beter gevonden in Google, krijgt meer bezoekers en levert meer conversie op. De kunst is om de juiste balans te vinden tussen een goede website (goed voor je bezoeker en goed voor Google) en een mooie website.
De belangrijkste tip die ik je kan geven: denk vanuit je bezoeker/je klant.
Bepaal je doelgroep nauwkeurig en richt je website daarop in. Lees in dit artikel waarom je een doelgroep bepalen belangrijk is en hoe je dat doet.
Heb je vragen of wil je hulp bij het opzetten van je website, aarzel niet en neem contact met me op.

Geef een reactie